pop()#
The pop() function restores the previous drawing style settings and transformations after push() has changed them.
Examples#

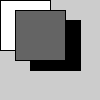
def setup():
py5.fill(255)
py5.rect(0, 0, 50, 50) # white rectangle
py5.push()
py5.translate(30, 20)
py5.fill(0)
py5.rect(0, 0, 50, 50) # black rectangle
py5.pop() # restore original settings
py5.fill(100)
py5.rect(15, 10, 50, 50) # gray rectangle

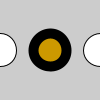
def setup():
py5.ellipse(0, 50, 33, 33) # left circle
py5.push()
py5.stroke_weight(10)
py5.fill(204, 153, 0)
py5.ellipse(50, 50, 33, 33) # middle circle
py5.pop() # restore original settings
py5.ellipse(100, 50, 33, 33) # right circle
Description#
The pop() function restores the previous drawing style settings and transformations after push() has changed them. Note that these functions are always used together. They allow you to change the style and transformation settings and later return to what you had. When a new state is started with push(), it builds on the current style and transform information.
push() stores information related to the current transformation state and style settings controlled by the following functions: rotate(), translate(), scale(), fill(), stroke(), tint(), stroke_weight(), stroke_cap(), stroke_join(), image_mode(), rect_mode(), ellipse_mode(), color_mode(), text_align(), text_font(), text_mode(), text_size(), and text_leading().
The push() and pop() functions can be used in place of push_matrix(), pop_matrix(), push_style(), and pop_style(). The difference is that push() and pop() control both the transformations (rotate, scale, translate) and the drawing styles at the same time.
Underlying Processing method: pop
Signatures#
pop() -> None
Updated on March 06, 2023 02:49:26am UTC